素人Unity練習帳

地面になる部分を作る
Hierarchy>右クリック>3D Object> Cube
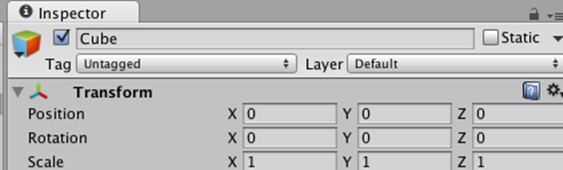
このオブジェクトが選択されている状態で、
Inspector欄で、名前の変更


Instector>Scale>x1000 y0.5 z1000とする
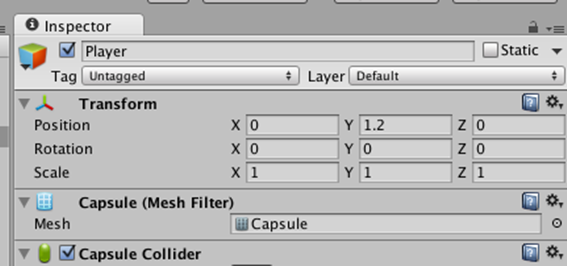
Hierarcy>右クリック>3DObject>Capsule
名前をPlayerに変更

Playerを動かすため
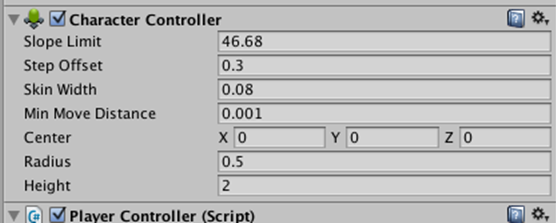
Player>Inspector>AddComponent>Physics>CharactorControllerをつけ

それ用のスクリプトを作成する
Player>Inspector>AddComponent>NewScript
Name=PlayerController language=CSharp
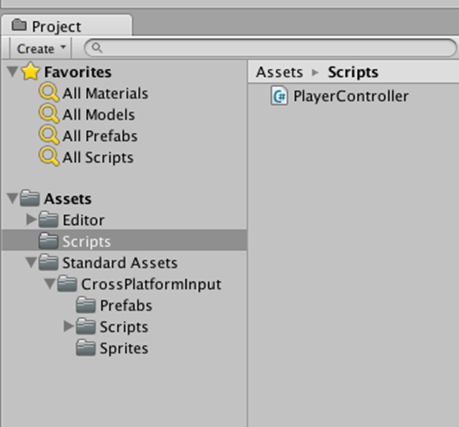
Project欄のAssetsに追加されるので
Assets>右クリック>Create>Folder
できたフォルダをScriptsに名前変更

このPlayerControllerをダブルクリック
using UnityEngine;
using System.Collections;
public class PlayerController : MonoBehaviour {
public float speed = 3;
public float jumpPower = 6;
private Vector3 direction = Vector3.zero;
private CharacterController playerController;
// Use this for initialization
void Start () {
playerController = GetComponent<CharacterController>();
}
// Update is called once per frame
void Update () {
Debug.Log (direction);
if (playerController.isGrounded) {
float inputX = Input.GetAxis ("Horizontal");
float inputY = Input.GetAxis ("Vertical");
Vector3 inputDirection = new Vector3(inputX,0,inputY);
if (inputDirection.magnitude > 0.1) {
transform.LookAt (transform.position + inputDirection);
direction += transform.forward * speed;
}
if (Input.GetButton ("Jump")) {
Debug.Log ("ジャンプ");
//direction.y = transform.position.y;
direction.y += jumpPower;
}
}
direction.y += Physics.gravity.y * Time.deltaTime;
playerController.Move (direction * Time.deltaTime);
}
}
——————————スマホ用変換————————————
メニューバーのAssets > Impor Package > CrossPlatformInputをクリック>小さいウィンドウが現れるのでImportをクリック。
スマホ関係のビルドが環境にする
buidsettingからplatformをandroidにするとジョイスティックが出る
※注意※
File>BuildSetting>AndroidまたはiOSの設定にしておかないと
仮想ジョイパッドが出ない
SwitchPlatformをクリックで決定
Assets/StandardAssets/CrossPlatformInput/Prefabsに入っている MobileSingleStickControlをHierarchyに追加する
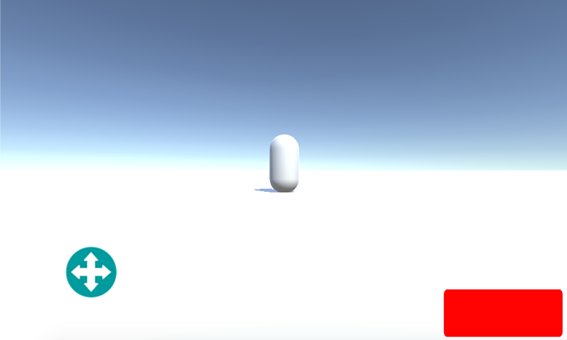
現状では、ボタンの色と地面の色が同じため
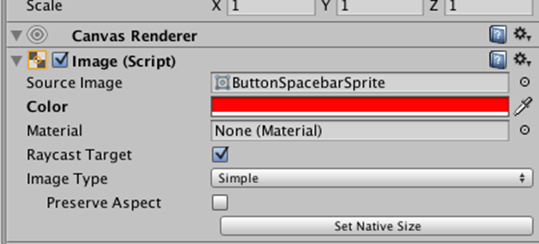
Hierarchy>Mobike> MobileSingleStickControl>JumpButtonを選択
Inspector項目のImage(script)>Color 右側の枠をクリック
子ウインドウで色選択>とりあえず赤にした

ゲーム画面は以下


Reon Viewin