素人Unity練習帳
2D迷路ゲームを作る
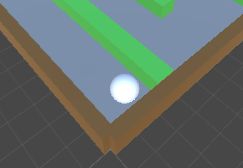
この迷路を移動する玉を作る
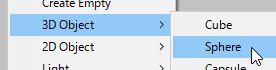
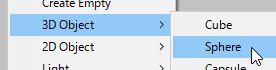
Hierarchyで右クリック
3D Object → Sphere で球体を作る

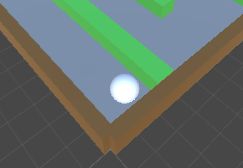
名前をPlayerとし、
InspectorのPositionをX9Y0.75Z-8.5とした

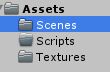
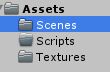
AssetsにScriptsというフォルダを作る

Scriptsフォルダの中にC#Scriptのファイルを作り
名前をplayerScr.csとする
今作ったファイルを以下のようにする。
--------playerScr.cs---------
using UnityEngine;
using System.Collections;
public class playerScr : MonoBehaviour {
public Vector3 dir;
void Start () {
}
void Update () {
//タブレット横状態基準での傾き判定//
dir = Input.acceleration;
dir.z = dir.y;
dir.y = 0;
Physics.gravity = 9.8f * dir.normalized;
//タブレット横状態基準での傾き判定//
}
}
---------------------------------------
○Physics.gravity = 9.8f * dir.normalized;
重力の方向をかえている。
この迷路を移動する玉を作る
Hierarchyで右クリック
3D Object → Sphere で球体を作る

名前をPlayerとし、
InspectorのPositionをX9Y0.75Z-8.5とした

AssetsにScriptsというフォルダを作る

Scriptsフォルダの中にC#Scriptのファイルを作り
名前をplayerScr.csとする
今作ったファイルを以下のようにする。
--------playerScr.cs---------
using UnityEngine;
using System.Collections;
public class playerScr : MonoBehaviour {
public Vector3 dir;
void Start () {
}
void Update () {
//タブレット横状態基準での傾き判定//
dir = Input.acceleration;
dir.z = dir.y;
dir.y = 0;
Physics.gravity = 9.8f * dir.normalized;
//タブレット横状態基準での傾き判定//
}
}
---------------------------------------
○Physics.gravity = 9.8f * dir.normalized;
重力の方向をかえている。

Reon Viewin