素人Unity練習帳
前回の続き
Prefab化したものを画面に表示する
PlayerController.csの
public class PlayerController : MonoBehaviour { の下に
public GameObject prefab;
書くと、Player>Inspector>PlayerControllerのところで、どのPrefabを使うか指定できるので
PlayerBulletを選択して
if (Input.GetButton ("Jump")) {}の中に
GameObject bullet = GameObject.Instantiate(prefab) as GameObject;
と書くと、ジャンプボタンを押すと、
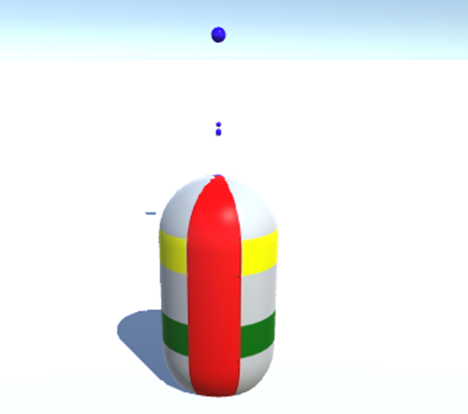
どこかに、PlayerBulletが表示される

球を出す機能は、他のところでも使えるように
void Update () {}の下に
//キャラクター読み込み
GameObject LoadBullet(){
GameObject bullet = GameObject.Instantiate(prefab) as GameObject;
return bullet;
}
にして、
if (Input.GetButton ("Jump")) {
GameObject bullet = LoadBullet();
}
する。
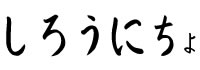
さらに、 GameObject LoadBullet(){}の中に
bullet.transform.localPosition=transform.position;
とすると、Playerの場所に置かれるようになる。
さらに応用して
オブジェクトの正面の情報を得て
pForward = transform.TransformDirection(Vector3.forward);
高さを少し変えると
pForward.y = 1;
//キャラクター読み込み
GameObject LoadBullet(){
GameObject bullet = GameObject.Instantiate(prefab) as GameObject;
pForward = transform.TransformDirection(Vector3.forward); //オブジェクトの正面の情報を得る
pForward.y = 1;//高さ設定
bullet.transform.position =& nbsp;transform.position + pForward; //Prefabの座標
return bullet;
}
常にキャラクターの少し前に球が置かれるようになります。

置かれるだけなので、物理法則を適用する
Project>Prefabs>PlayerBullet
にある
AddComponent>PhysicsのRigidbodyをつける

止まっていた球が、落ちるようになる。
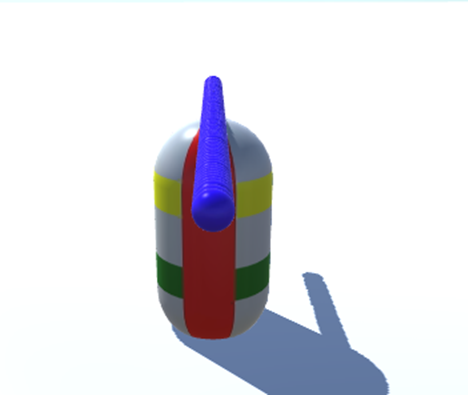
private int bulletSpeed=5;
GameObject LoadBullet(){}
に、
bullet.GetComponent<Rigidbody>().velocity = pForward*bulletSpeed;
とすると、前方に球が飛ぶようになる
この場合は、ボタンを押しているとひっきりなしに飛び出る。

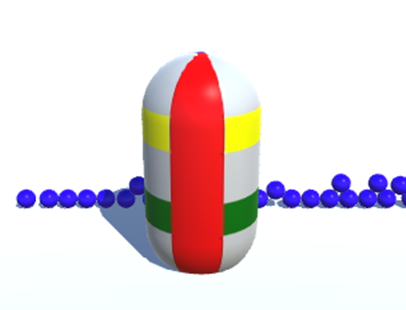
if (Input.GetButton ("Jump")) {
を
if (Input.GetButtonDown ("Jump")) {
すると、
キーを押したのみだけ反応するようになるので
単発で球が飛び出すようになる

戻る 次へ

Reon Viewin